久しぶりにAliExpressで買い物しました。
日本語対応になっていたり、使いやすくなってますが、
実際に注文した後は、中国からの配送なので商品は相変わらず当たりはずれはありますが、今回は問題ない物が届きました。
因みに注文した少しあとにAliの配送先住所を日本語で登録できるようになりましたってお知らせが届きました。
また1つ敷居が低くなったと思います。
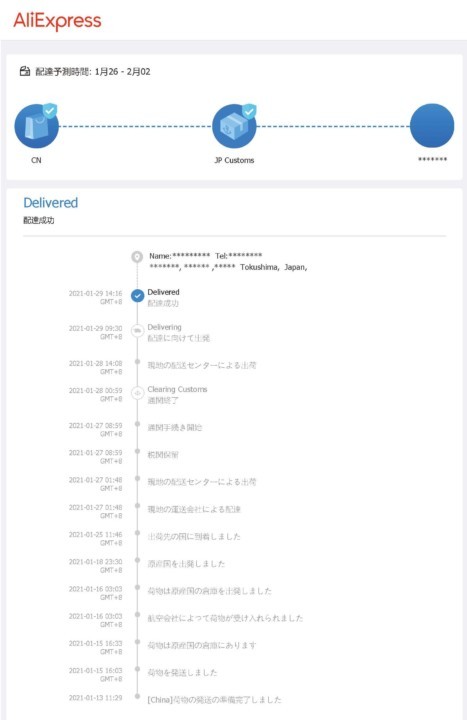
1/13に注文し2日後の1/15には発送、
そのあと航空便で日本に入ってきたのは1/25になってます。
そのあと、日本郵便で1/29にポスト配達されました。

追跡番号は発送時に連絡くれましたが、
国内配送業者の追跡番号は教えてくれませんでしたね。
そこまで出来たらさらに評価は高いですが、その点はAliに限らずですからね。
購入したものはグリーンのラインレーザモジュール*2個です。
思ってたよりもラインが太かったので、実際に使用するかは不明ですが、
点灯して、問題なく使用は出来ますので、もう少し考えてみる事にしましょう。
+ - + - + - + - + - + - + - + - + - +
応援よろしくお願いします。
|
にほんブログ村 |
|